二次开发:重写指定文件的形式
这里直接拿一个案例来进行演示,修改系统某个展示界面。
核心就是,想改哪里,就从wangmarket项目中复制过来,放到 wangmarket_deploy 的同路径下修改,即可对本身wangmarket进行重写。
提示:一些java文件、resources中的资源文件等,同样有效,也是此种方式修改
准备工作
拉下这两个git仓库来:
这两个仓库拉下来,在本章节中的作用,仅仅只是为了方便你根据路径进行全局搜索、复制文件而已,并无其他用途
案例:修改网站管理后台首页
1.1 找到view展示层的页面文件在哪
网站登录成功(安装好后默认可用账号 wangzhan 密码 wangzhan 进行登录)后,进入的网站管理后台首页,其网址为 localhost:8080/template/index.do
判断这个页面在哪有两种方式:
- 通过路径 /template/index.do 能找到这个是在 wangmarket 项目 的哪个 Controller 中,然后跟着找到其view的页面
- 通过 网市场的页面文件清单 可以找到其 view 展示层的文件在哪。
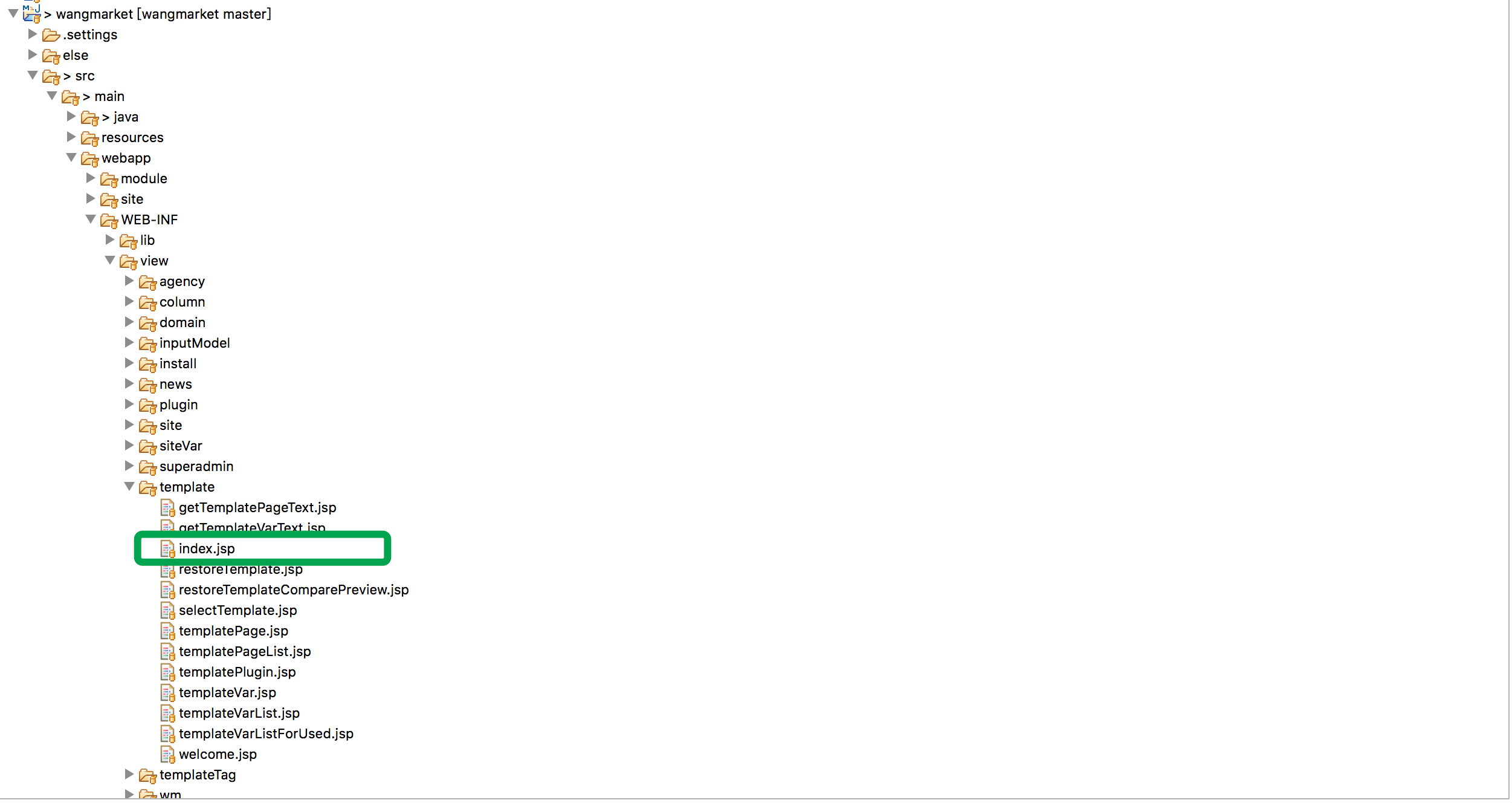
这里找到其所在,其路径为:

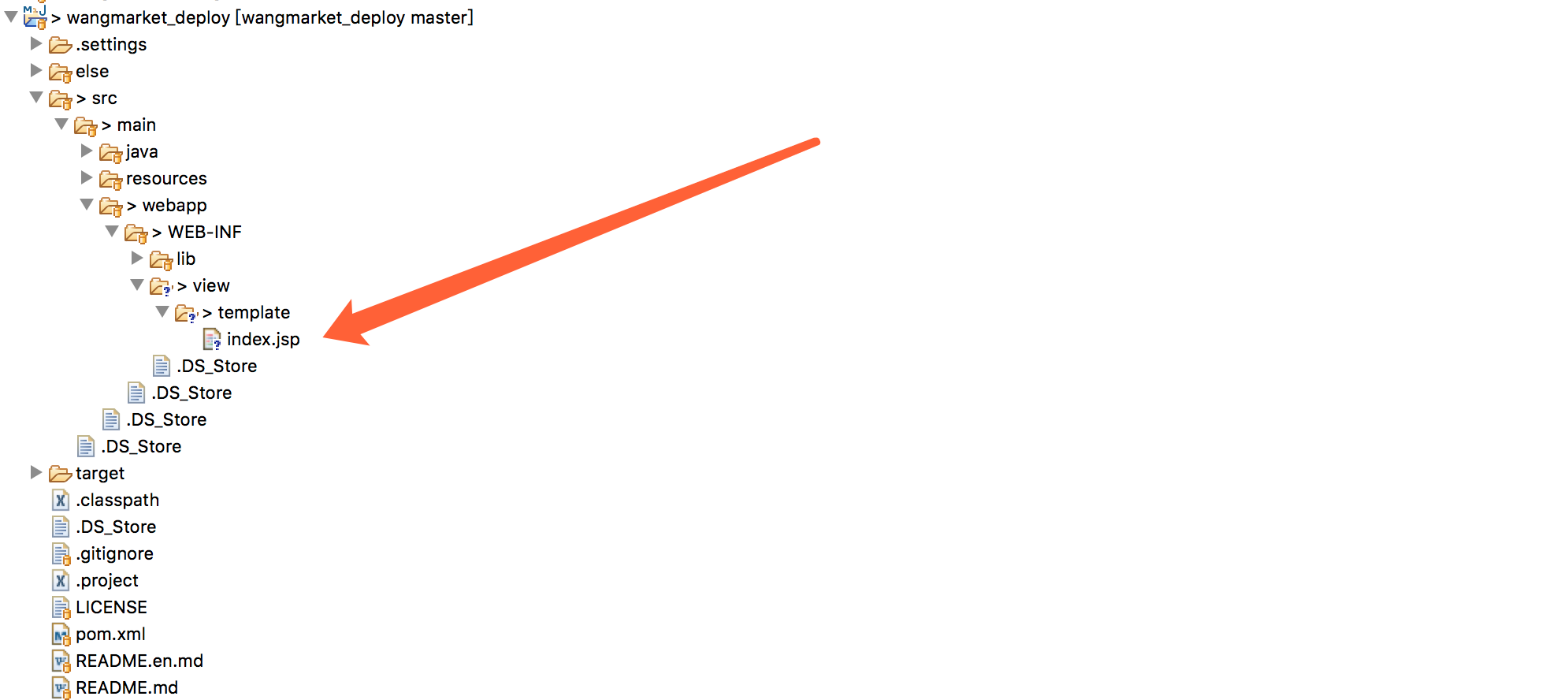
1.2 在 wangmarket_deploy 仓库中加入
如下图所示,在 src/main/webapp/WEB-INF/ 下,新建 view、template 目录,然后将 1.1 中找到的文件直接粘贴过来,在这上面进行改动,保存后重启 wangmarket_deploy 项目,即可看到页面已经发生相应变化了。